In the past I have used MoinMoin Wiki for my wiki needs, with great success . MoinMoin Wiki is very easy to set up and doesn’t have all too fancy requirements on the server side. The other day I was setting up a new wiki, and unlike my previous wiki projects this one would be facing the public. In order to get the syntax, template system and features most people recognize I went with the famous, Wikipedia powering MediaWiki software instead.
MediaWiki requires much more manual work to install than MoinMoin Wiki. Unfortunately, I was unable to find a comprehensive guide detailing how to go from scratch to fully operational wiki. There is the Installation Guide which details the basic server setup. It then redirects you to two pages: one on configuration and one on administration. Most of these documents are fine but at the time of this writing the ‘configuration’ document is fairly empty and I was left wondering about many configuration options. Hence this guide which will try to tie together all the things you need in order to get up and running.
To keep things moving this guide will be written at a fairly advanced level. If you don’t feel comfortable installing server side software you may want to check out some of our other How To’s for inspiration.
These instructions are suitable for FreeBSD 5.3-RELEASE-p37 and MediaWiki 1.9.3, although you will probably find it useful regardless of the platform and MediaWiki version you use.
Basic Installation
This part is covered very well by the Installation page of MediaWiki. Here’s the super condensed FreeBSD take on installation:
To install MediaWiki in FreeBSD,
# cd /usr/ports/www/mediawiki
# make install
This will install MediaWiki into /usr/local/www/mediawiki/, by default. You will probably want to copy this installation to some other folder since MediaWiki changes files in its installation folder during use.
# cp -Rf /usr/local/www/mediawiki /www/mywiki
Then,
- Make sure the config folder is writable by the httpd user (
www usually).
- Set up your web server to serve pages from the location.
- Surf to your new wiki. You will be prompted to go through an installation procedure. This part is very straight forward.
- Move
config/LocalSettings.php to the root of the wiki installation. You can now delete the config folder.
Now that was the easy part. Here comes the stuff that took a little bit longer to figure out. Thanks to Playing With Wire you’ll be able to do it in minutes! :)
Additional Manual Configuration
The installer does some things but not everything. While many online applications such as WordPress come with fancy online configuration tools, MediaWiki uses more traditional configuration files which you’ll be editing by hand.
Here’s what you’ll need to do:
- Copy
AdminSettings.sample to AdminSettings.php in the base folder. Edit the new file. The config file requires you to configure a database account for maintenance scripts. Presumably you may use the same account you used for the wiki, although I didn’t run any of the maintenance scripts yet to test this.
- Edit
LocalSettings.php. This file has been created for you by the installer, so it will contain some good defaults.
LocalSettings.php is the primary configuration file of your new wiki. This file contains the actual basic settings for MediaWiki, and it overrides the defaults found in includes/DefaultSettings.php. You shouldn’t edit DefaultSettings.php directly, but it should be your first stop if you’re wondering what variables you can put in LocalSettings.php.
Linking up the Help Pages
By default MediaWiki ships without help pages. Unless you want to write them yourself you have a couple of options. The option I chose is to simply copy all Help sections from the primary MediaWiki site – they’re released into the public domain. Follow the instructions on Help:Copying to do this.
You may wish to export the following pages:
Help:Contents
Help:Navigation
Help:Searching
Help:Tracking_changes
Help:Editing_pages
Help:Starting_a_new_page
Help:Formatting
Help:Links
Help:Categories
Help:Images
Help:Templates
Help:Tables
Help:Variables
Help:Managing_files
Help:Preferences
Help:Skins
Help:Namespaces
Help:Interwiki_linking
Help:Special pages
Template:PD_Help_Page
Template:Meta
Template:Admin_tip
Template:Prettytable
Template:Hl2
Template:Hl3
Template:Thankyou
Image:Example.jpg
Image:Geographylogo.png
Help:Editing
Image:PD-icon.svg
This is the same list as found on the Help:Copying page at the time of this writing, with the addition of the two last entries.
Notice that Template:Languages isn’t included in this list, although it is referenced from Template:PD_Help_Page. You may wish to edit the PD Help Page template and remove the {{Languages}} part towards the end to get rid of this dependency.
You will have to download and upload the images separately by clicking them and finding their respective file downloads. Upload the images using the normal ‘Upload file’ link from your wiki. The .svg image probably won’t upload by default. We’ll tackle the SVG format later.
Nice URLs
At this point the installer script has probably given you URLs that look like,
http://www.yourdomain.com/index.php/My_Page
(Unless your PHP runs as a CGI script in which case things might even look worse. Don’t run as CGI.)
To make your URLs more readable, you’ll need to configure both your web server and MediaWiki to cooperate. Here’s a good resource: Using a very short URL.
Basically you will want to edit your httpd.conf, if you can do that, or an appropriate .htaccess file, if you have to. Remember that a .htaccess file is slower than httpd.conf. If you can use httpd.conf, do that and disable .htaccess support.
Here’s how to set things up within Apache’s httpd.conf. Edit your Directory entry to resemble the following:
<Directory /www/mysite.com/>
Options Includes FollowSymLinks
AllowOverride None
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.+)$ /index.php?title=$1 [L,QSA]
Notice the AllowOverride None line. This is the part that turns off .htaccess support. It’ll give you a bit of a speed boost since your web server won’t have to look for a .htaccess file for every request made.
Next, add this line to LocalSettings.php:
$wgArticlePath = "$wgScriptPath/$1";
Change the Wiki Theme or Looks
MediaWiki’s term for themes is ‘skins’. The default skin looks exactly like Wikipedia, so you may want to change this if you’re looking to achieve a spiffy unique look for your public wiki.
To find out what skins came with your MediaWiki installation, look in your skins/ folder. You will see something like,
# ls skins
Chick.deps.php Nostalgia.php common
Chick.php Simple.deps.php disabled
CologneBlue.php Simple.php htmldump
MonoBook.deps.php Skin.sample monobook
MonoBook.php SkinPHPTal.sample myskin
MySkin.deps.php Standard.php simple
MySkin.php chick
From this list you can infer the list of available skins. In this case it looks like we have Chick, CologneBlue, MonoBook, MySkin, Nostalgia, Simple and Standard. The folder names (the lower case names) are the skin names.
To make the change, edit your LocalSettings.php file again and alter the line that reads,
$wgDefaultSkin = ...
In our case we might put,
$wgDefaultSkin = 'cologneblue';
If you make a mistake setting the property you will get a default skin.
You can find more skins here. Each skin is accompanied by instructions for how to set it up. Normally this involves downloading a zip file and unzipping it into the skins/ folder. You may also have to edit theme files to set up proper paths.
Changing User Access Levels
If you want to disable anonymous editing, you can add something like the following to LocalSettings.php:
$wgGroupPermissions['*' ]['createaccount'] = true;
$wgGroupPermissions['*' ]['read'] = true;
$wgGroupPermissions['*' ]['edit'] = false;
$wgGroupPermissions['*' ]['createpage'] = false;
$wgGroupPermissions['*' ]['createtalk'] = true;
For other possible settings, take a look at the defaults provided in includes/DefaultSettings.php. Again, remember not to edit the defaults file: just copy the lines you want to change to LocalSettings.php and make your changes there.
Support for SVG images
The SVG image file format is very useful but turned off by default in MediaWiki. Look in include/DefaultSettings.php and locate the SVG related stuff. For my installation this is what I had to add to LocalSettings.php:
$wgSVGConverter = 'inkscape';
$wgSVGConverterPath = '';
$wgSVGMaxSize = 1024;
$wgMaxImageArea = 1.25e7;
$wgThumbnailEpoch = '20030516000000';
$wgIgnoreImageErrors = false;
$wgGenerateThumbnailOnParse = true;
$wgFileExtensions = array( 'png', 'gif', 'jpg', 'jpeg', 'svg' );
You will also need to install inkscape. There are options to use rsvg, ImageMagick and others instead but none of those options worked for me. Rsvg and ImageMagick didn’t render gradients right, and I was unable to install the other alternatives on FreeBSD without crashes or other problems. This is unfortunate because inkscape is positively enormous if you also consider all the pre-requirements that you normally wouldn’t have to install on a server. It is the one program that does things right though and SVG is a really nice format to have support for.
Conclusion
That’s it. You are all set. Your next steps will probably be to create your own account and then use the Sysop account to turn your own account into an admin account. Happy writing!
Author: Alexander Ljungberg Tags: guide,
open source












 This is the time consuming part. Depending on your hardware, the time the scanning takes varies a lot. With the scanner I was using (HP Scanjet 5590), one paper (front and back) probably took about 35 seconds in 150 DPI. If you have a scanner with ADF, it doesn’t really matter that much if it takes 10 or 40 minutes to scan a pile of papers, since you can go and do something else in the meantime.
This is the time consuming part. Depending on your hardware, the time the scanning takes varies a lot. With the scanner I was using (HP Scanjet 5590), one paper (front and back) probably took about 35 seconds in 150 DPI. If you have a scanner with ADF, it doesn’t really matter that much if it takes 10 or 40 minutes to scan a pile of papers, since you can go and do something else in the meantime. 
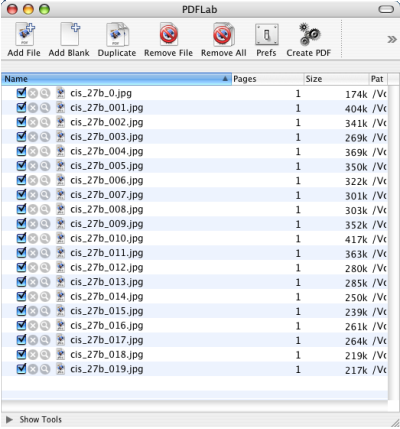
 If you get an error message when generating the PDF, just hit OK, and try to create it again. If this doesn’t work, try to restart the software.
If you get an error message when generating the PDF, just hit OK, and try to create it again. If this doesn’t work, try to restart the software.